
Flexa
Your Personal Stretching Sidekick
Project Background
Our client, the 'Sitting Sidekick' team, led by William Liu, was developing an app aimed at improving users' sitting habits to address the health problems associated with prolonged sitting, which will monitor body movement and sitting posture using IMU sensors powered by machine learning models. Our task was to design the interactive side of the product, guiding users through self-assessment and offering personalized stretching advice to help alleviate discomfort and promote better sitting habits.
TIMELINE
Feb - May 2021
TEAM
Chastidy Vasconez, Meriem Talbi, Mudi Geng, Trang Hoang, Yaqara Patterson
MY ROLE
User Research Manager
Tools: Qualtrics, Miro, Figma
THE CHALLENGE
How might we tackle the health hazards caused by prolonged sitting?
Displaced from classrooms and offices by the pandemic, people have got into the habit of sitting at their desks for hours everyday, which often leads to back pains and even chronic health issues that are much more severe.
Our team aims to address the problems brought by this sedentary lifestyle by designing a stretching sidekick, Flexa. With IMU and EMG sensors, the app will help users identify problems in their sitting postures and behaviors. It will then recommend solutions that target the users’ areas of pain by providing stretching regimens and a library of stretches users can select from.
USER RESEARCH
What are the users’ pain points and how we can help them?
Due to limitations during the pandemic, we chose college students as our primary target user group. We distributed 35 surveys to potential users through social media and conducted interviews with two experts in the field.
Based on the survey results, we found that:
91.4% of participants experience back pain to some extent
More than 60% spend 7+ hours sitting per day in the past year
Most attribute back pain to long-time sitting and bad postures, but have little idea on how to correct their sitting habits
People know little about effective stretches
People are often absorbed by work and don’t remember to stretch until feeling the pain
Results from survey
By analyzing the survey results and talking with some of the participants, we identified 5 key user needs:
Alleviate back pains
Learn how to perform stretches correctly
Learn stretches that target specific parts of the body
Be reminded to stretch regularly throughout the day
Easy access to quick effective stretches that fit into their daily schedules
Assisted by sensors, we were hoping to provide a personalized experience that catered to each user’s stretching needs, which was something that would separate our app from most similar products in the market.
USER PERSONA
One of our user personas
TASK ANALYSIS
What are the tasks users need to perform with our design?
Start of task: User identifies discomfort/pain when sitting
End of task: User completes the stretches and feels relaxed
We made a flowchart by conducting multidimensional task analysis from 5 perspectives: Behavioral, Cognitive, Emotional, Informational, and Physiological.
Part of the flowchart
The process help us better visualize what decisions users need to make, what information they are dealing with, and how they feel (physically & emotionally) at each step.
The flowchart also serves as a crucial reference for the later prototyping stage and helped us decide key functions we want to include in the design:
Monitor user’s current sitting behavior and provide corresponding regimen
Recommend personalized stretches based on the user’s sitting habits, pain area, available equipment, etc.
Remind users to stretch regularly throughout the day
Allow users to customize the frequency, length, type of stretches based on their own needs
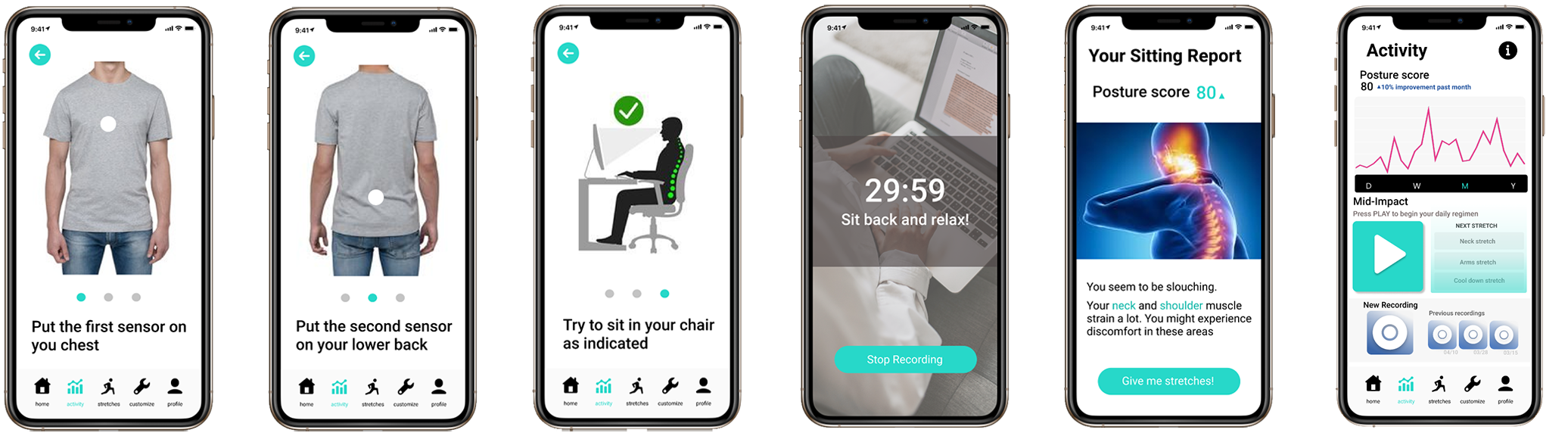
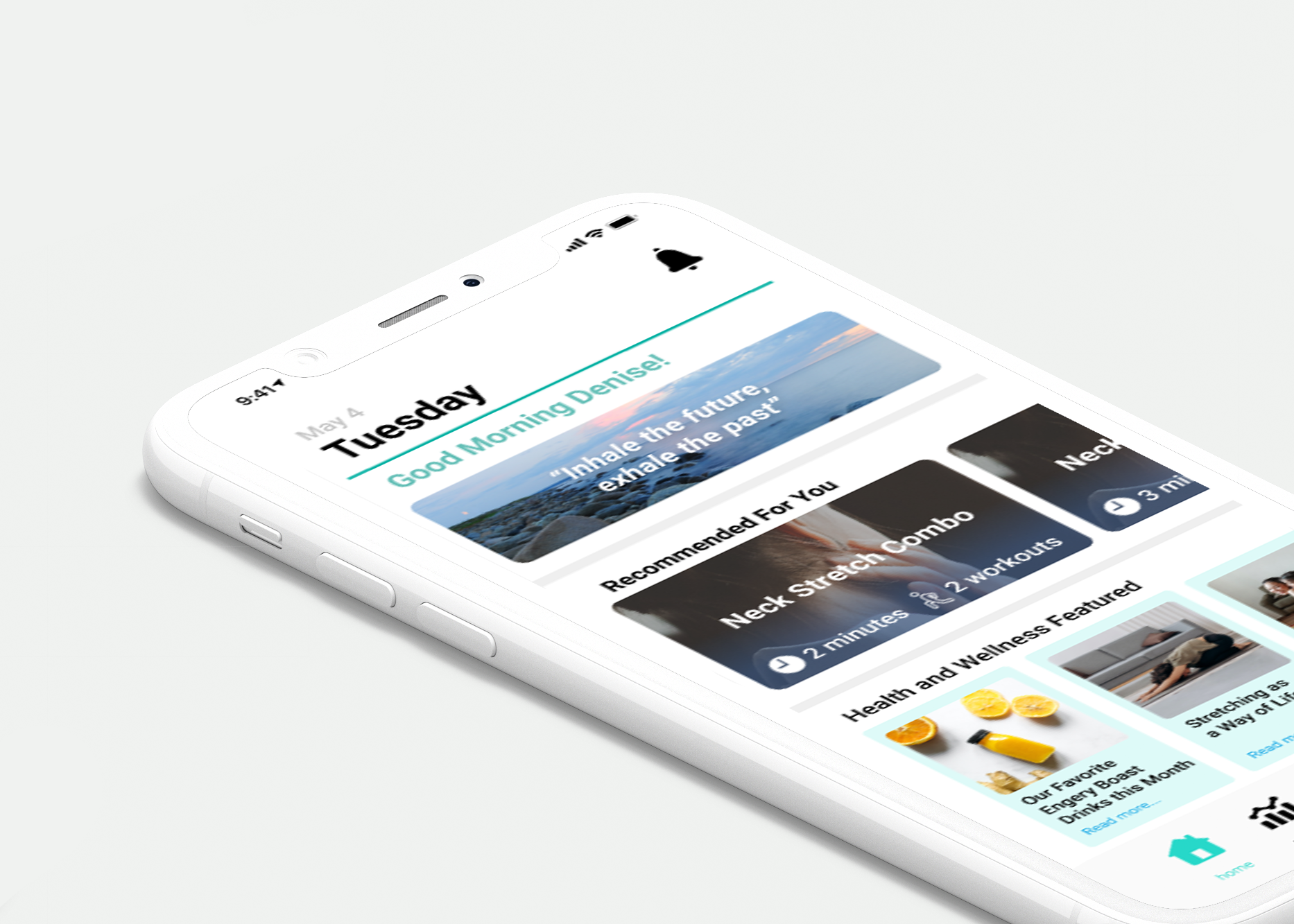
HI-FI WIREFRAMES
Key Features
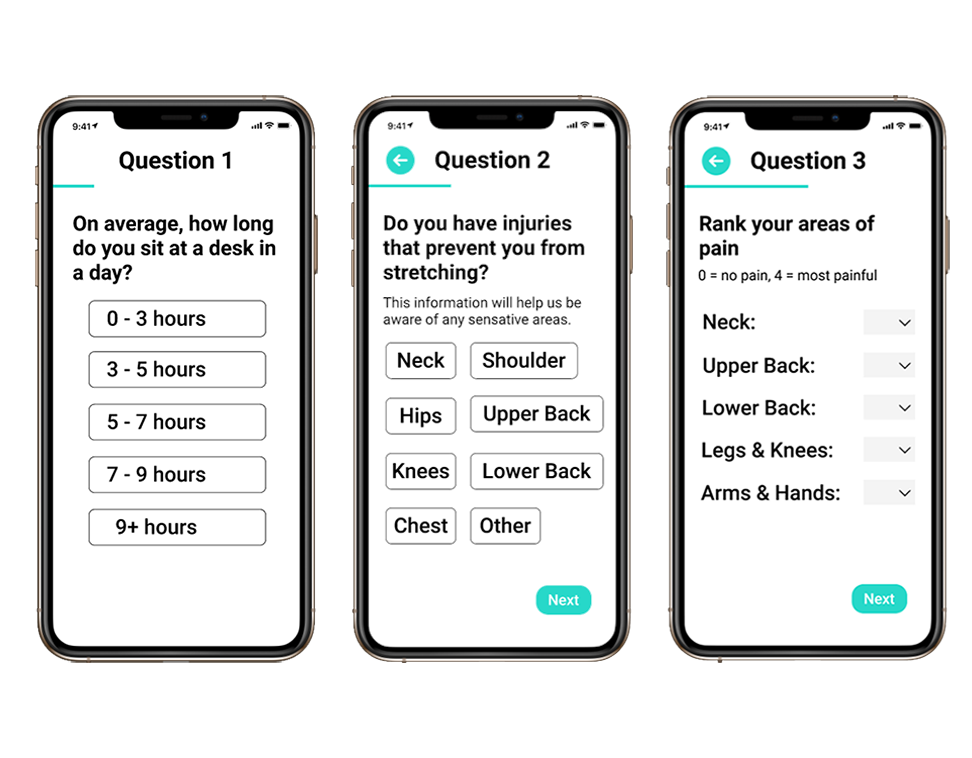
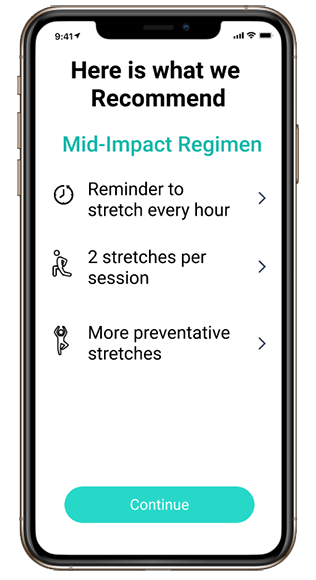
Self-Assessment Questionnaire
Users provide info about their sitting habits, areas of pain, injury history, etc., when signing up. The system wiill then calculate and recommend a regimen based on the user data.
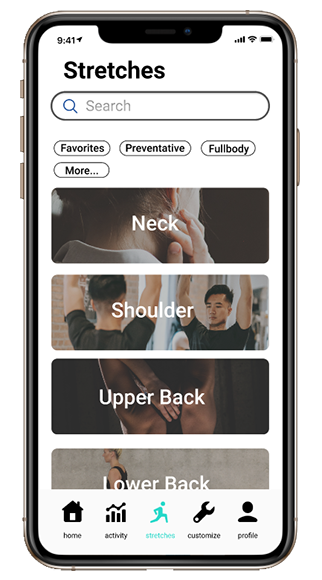
Library of Stretches
Users can find stretches for specific target areas (neck, shoulder, upper back, lower back, hip, etc. )
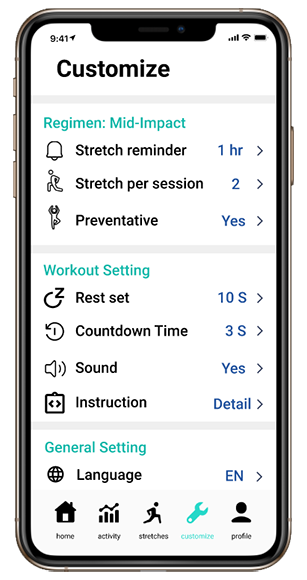
Customization
Users can customize the intervals between stretches, duration of stretches, frequency of notification, etc.
Recording Session
Users sit for a 30-minute session with the sensors on. The process provides users a brief report that help them identify problems in their sitting habit and recommend target stretches. The stretches will be automatically added to the user’s stretching plan shown on the homepage.
REFLECTIONS
Understanding how the world shapes user needs
Solving a problem that is relevant to each of us in the current world provided me an invaluable opportunity to better understand how the pandemic have impacted our lives. It also propelled me to think about how we could possibly deal with these changes as designers. The experience further helped me recognize the important role design plays in helping people cope with various social and natural changes.
The project was a rewarding experience that also helped me achieve personal growth as a designer. Through user testing, I recognized how the gap between designer’s and user’s perspectives could influence the effectiveness of information delivery. By working with a larger team and an actual client, this project also helped me develop better time management and cross-cultural communication skills , which set good foundations that get me prepared for my future careers.
Next Steps:
More usability testing with a larger group of users
Validate other app features through user testing, including social circle, badge system, etc.
Include video demonstrations that users can follow for all of the stretches
Implement sensors from the client’s team and incorporate the recording feature into the app